-
[Azure] Basic YAML Pipeline in Azure DevOps (CI)Azure 2023. 3. 23. 13:50
하단의 영상을 통해 공부 한 뒤, 정리 차원에서 작성한 게시글입니다.
구체적인 내용은 해당 유튜브를 참고하세요 :)
** 참고영상 : https://www.youtube.com/watch?v=HMR-uyFMT6k
** 참고문서 (dotnet) : https://learn.microsoft.com/ko-kr/dotnet/core/tools/dotnet-run
#1. ASP.NET 웹앱 만들기

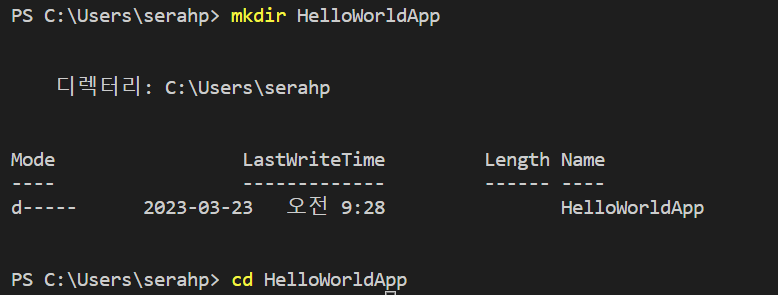
HelloWorldApp이라는 디렉터리를 생성한다. 이후 HelloWorldApp 디렉터리로 이동한다.

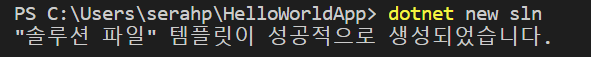
* dotnet new sln --name <솔루션 파일 이름> : 솔루션 파일 생성
솔루션 파일을 생성해준다.

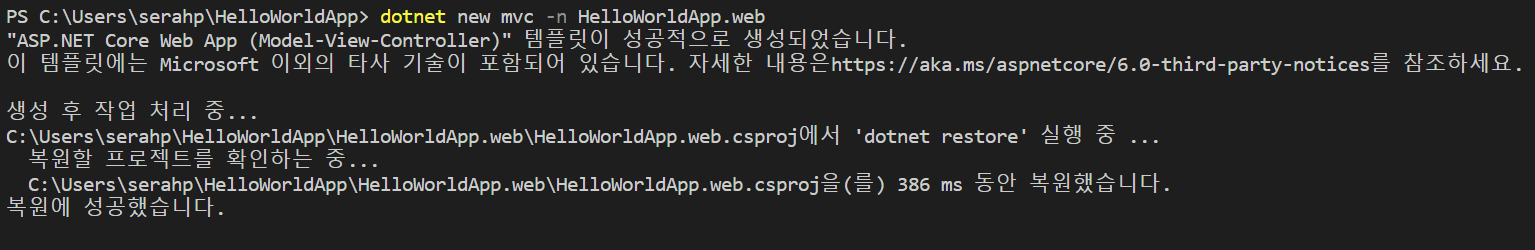
* dotnet new mvc -o <프로젝트명> : MVC 웹앱 생성
MVC 웹앱을 생성해준다.

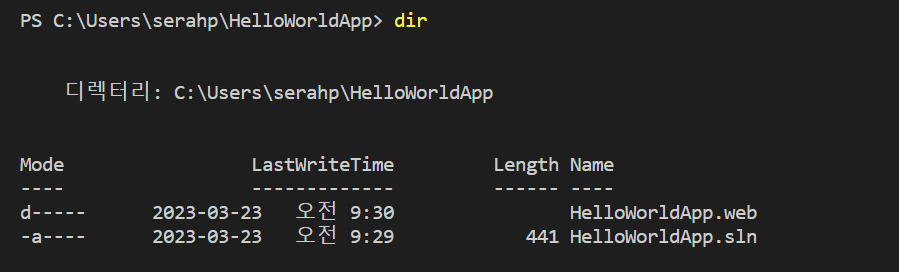
생성 확인

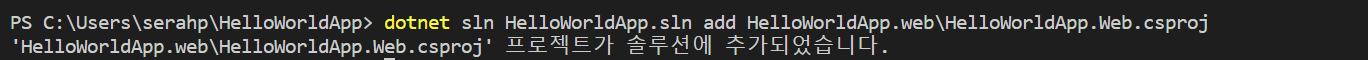
* dotnet sln A add B : 솔루션 파일에 하나 이상의 프로젝트 추가
HelloWorldApp 솔루션 파일에 HelloWorldApp.web\HelloWorldApp.Web.csproj 프로젝트를 추가한다.

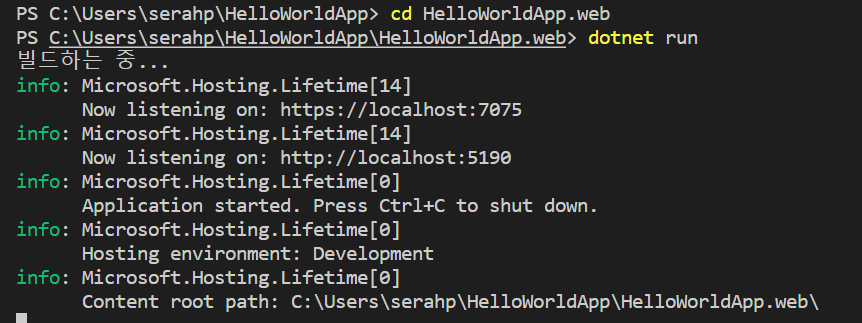
* dotnet run : 소스코드 실행
cd HelloWorldApp.web 이동 후 소스코드 실행

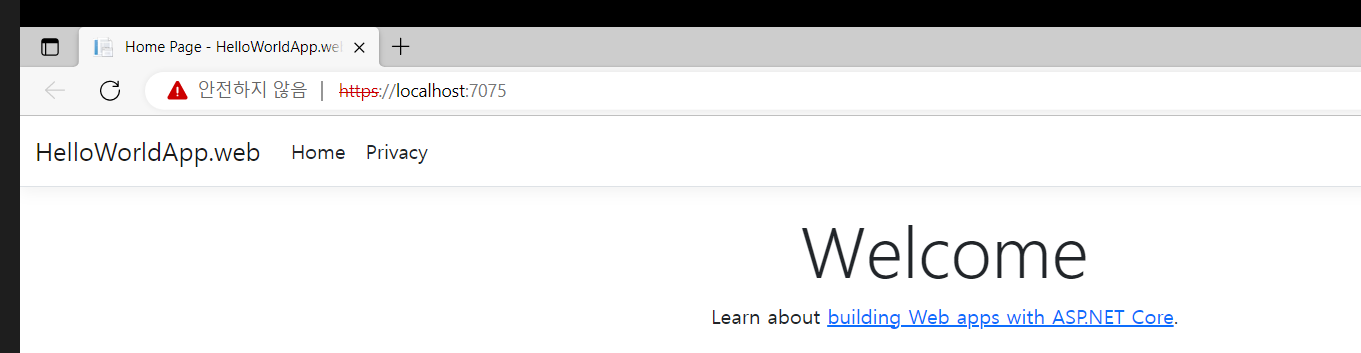
해당 주소로 접속 후, 웹 확인
#2. Azure repos에 코드 업로드

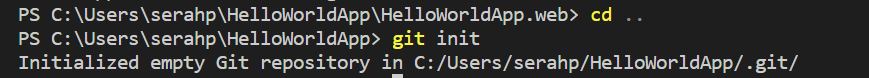
* git init : 최초로 git init 명령어 실행시, 새로운 git 저장소 생성
HelloWorldApp 디렉터리로 이동
git init 실행

HelloWorldApp 폴더를 확인해보면, .git 이라는 로컬 저장소가 생성되어있다.

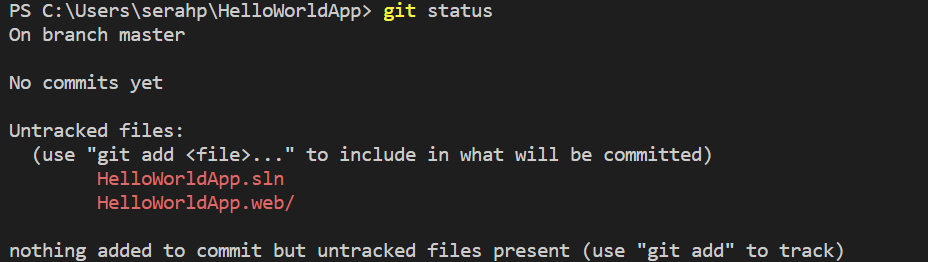
* git status : 파일 상태 확인

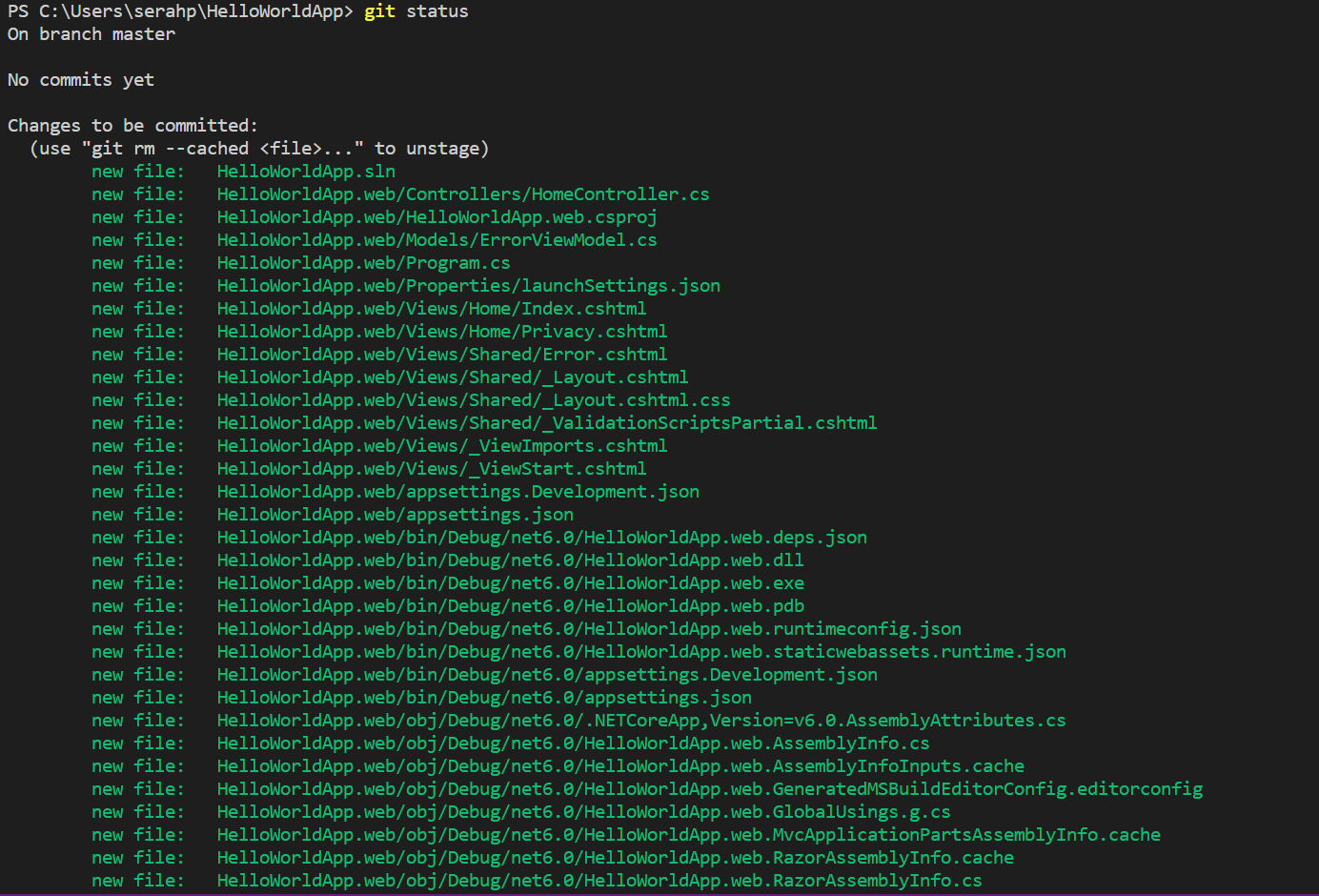
* git add . : 모든 파일을 git 로컬 저장소에 업로드

git status 명령어로 다시 상태 확인

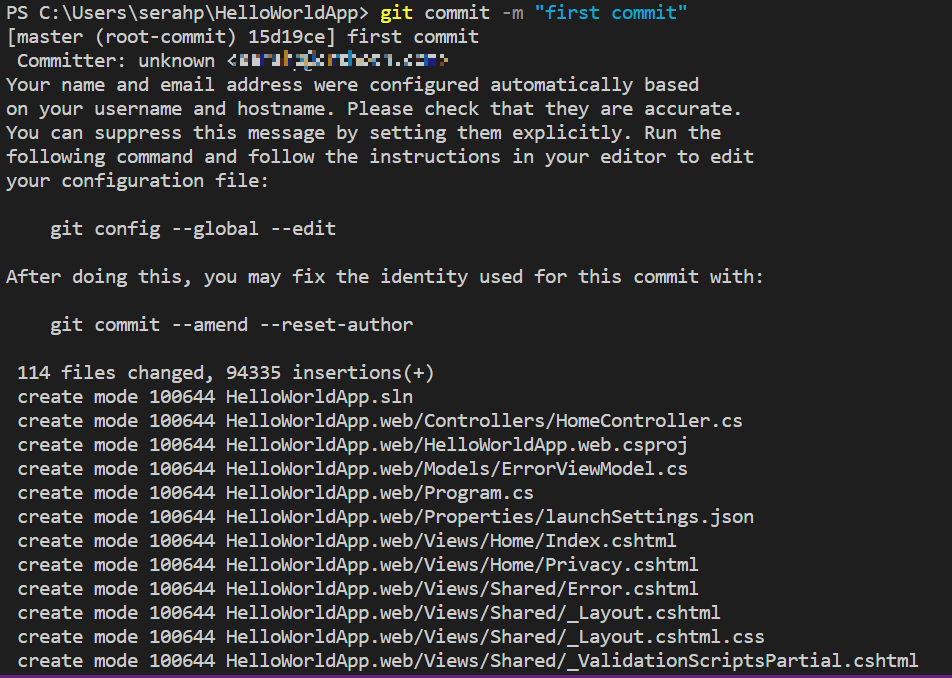
* git commit -m "커밋 내용" : commit

* git remote add origin <원격 저장소 링크>
나는 Azure Repo 원격 저장소에 연결하였다.

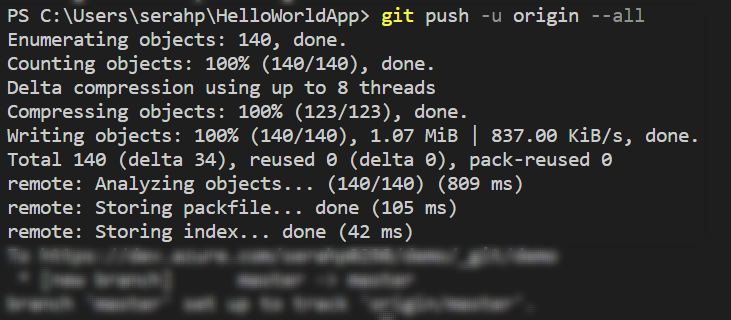
* git push -u origin --all : 로컬 저장소에 있는 파일을 원격 저장소에 push

ctrl + shift + P 누른 뒤, create new web app 클릭
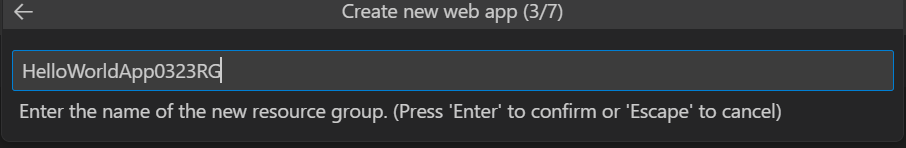
웹앱 이름 지정해준다.

리소스 그룹 지정

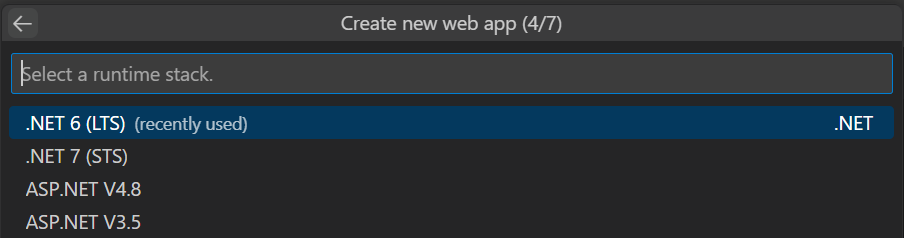
런타임 .NET 6

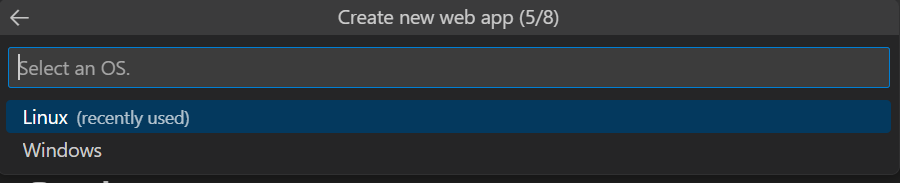
OS는 Windows로 하였다,
이후 가격 티어 F1 Free
마지막은 skip for now
성공적으로 생성하면, 웹앱이 배포된다.
#3. YAML 파일 활용 CI 구축 (with Azure DevOps)

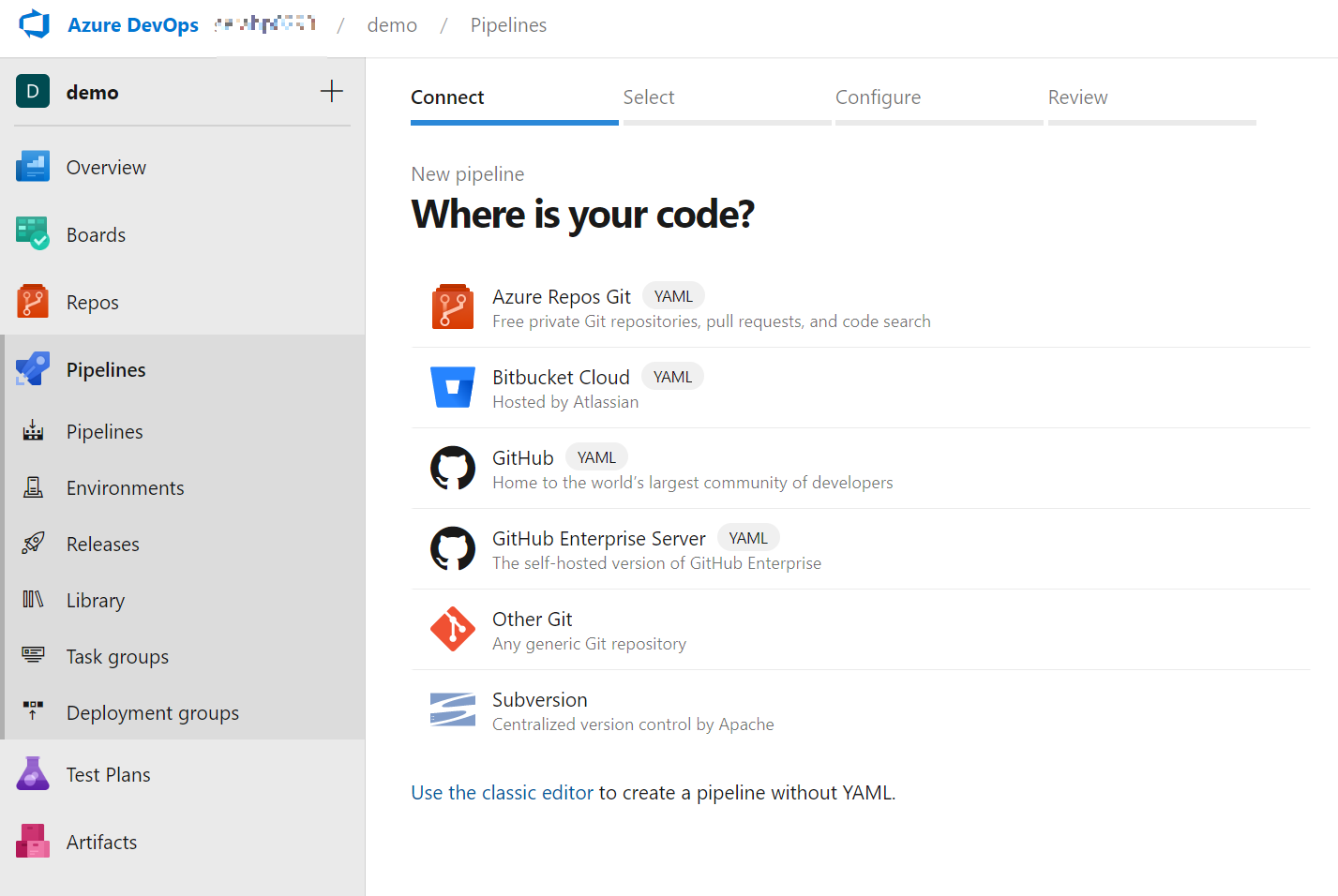
https://dev.azure.com/ 접속 후, Pipelines 클릭
나는 웹앱 파일이 이미 업로드 되어있는 Azure Repos git를 선택하였다.

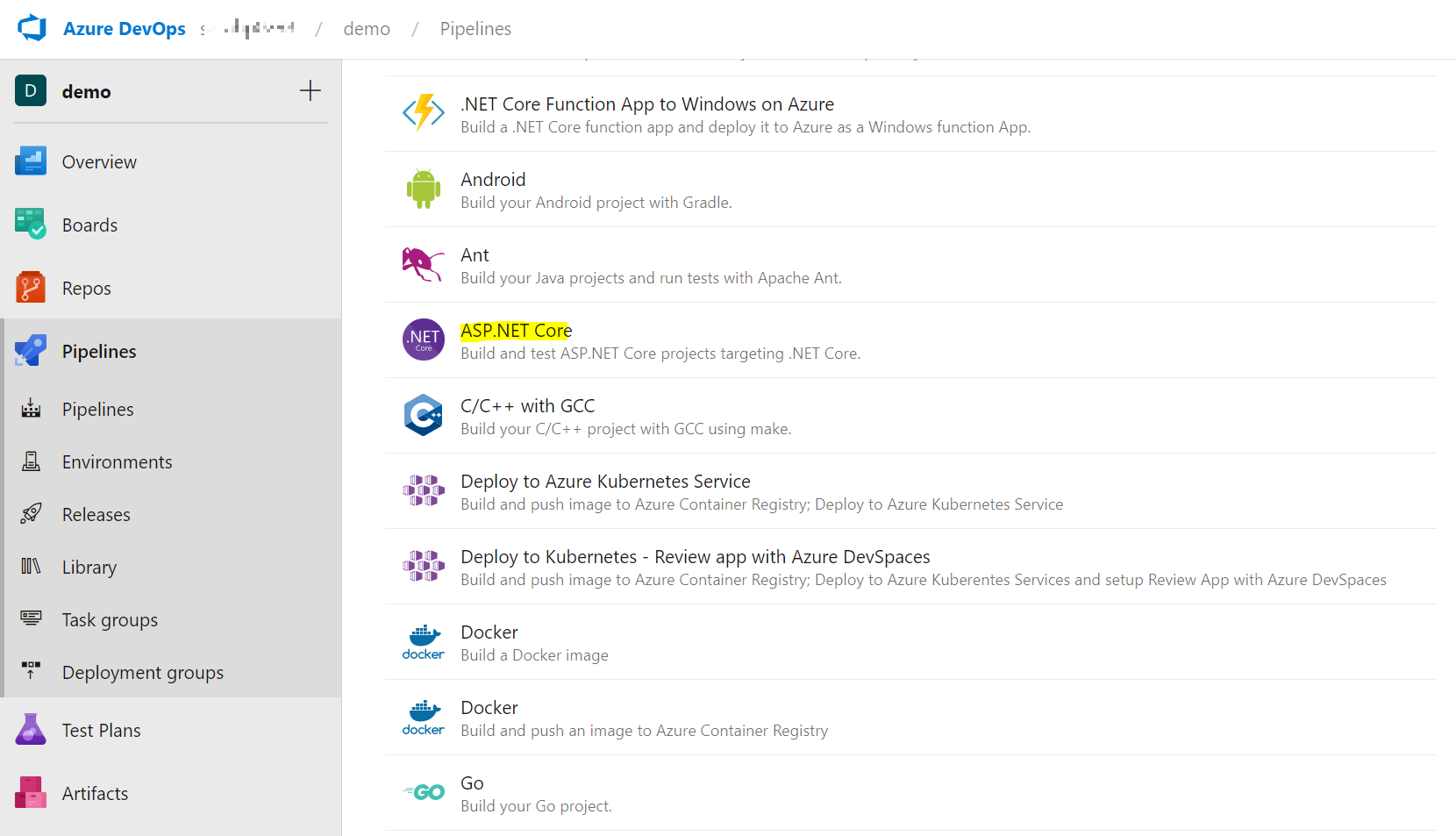
ASP.NET CORE 클릭
trigger: - none pool: vmImage: windows-latest variables: buildConfiguration: 'Release' steps: - task: DotNetCoreCLI@2 inputs: command: 'restore' projects: '**/*.csproj' feedsToUse: 'select' - task: DotNetCoreCLI@2 inputs: command: 'build' arguments: '--configuration $(buildConfiguration)' - task: DotNetCoreCLI@2 inputs: command: 'publish' publishWebProjects: true arguments: '--configuration $(buildConfiguration) --output $(build.ArtifactStagingDirectory)' - task: PublishBuildArtifacts@1 inputs: PathtoPublish: '$(Build.ArtifactStagingDirectory)' ArtifactName: 'drop' publishLocation: 'Container'yaml파일에 해당 코드 입력 후,
pipeline 실행하면 성공적으로 구축된다.
#4. 테스트

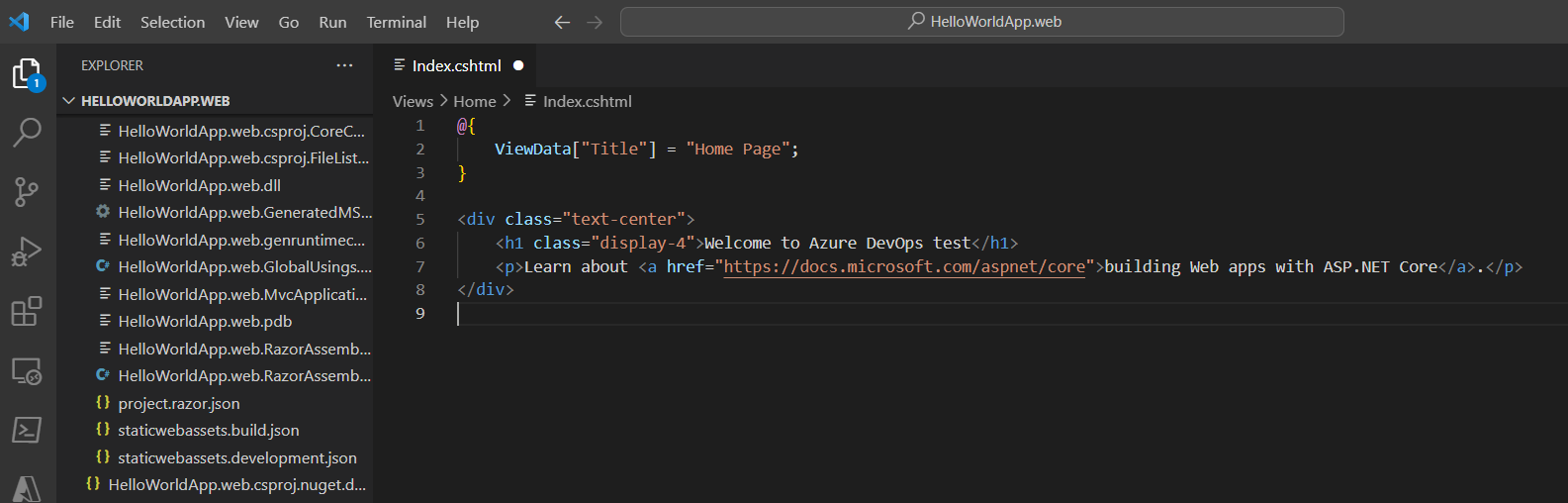
index.cshtml 파일 수정 후, 다시 파이프라인을 실행해본다.
웹 페이지 내용이 바뀌어 있는지 확인하면 성공
#Azure #Dotnet #CICD #DevOps
'Azure' 카테고리의 다른 글
[Azure] VPN Gateway (VNet-to-Vnet 연결 구성) with Azure CLI (0) 2023.03.30 [Azure] VPN Gateway (VNet-to-Vnet 연결 구성) with Azure Powershell (1) 2023.03.30 [Azure] VPN Gateway (VNet-to-Vnet 연결 구성) with Azure Portal (0) 2023.03.30 [Azure] VPN Gateway (1) 2023.03.29 [Azure] Application Gateway (0) 2023.03.16